Customizations with HTML in Canvas LMS
By Natalie Farrell
The Rich Context Editor (RCE) in Canvas LMS allows you to customize your course pages and assignments by using HTML. This is helpful for creating tables, Customizable Home Page Tabs, and more. Utilizing this feature will make your course to be more interactive for students, better looking, and more organized. Ready to begin? Let’s take a look at how you can customize your Canvas LMS course pages.
Creating Tables
First, click on the “Table” tab above the RCE, and hover over the first option which is also titled “Table”. From there, drag out the number of rows and columns you need in your table and click to create a blank table.
Your table should appear in the Rich Context Editor. Start out by filling it in with your headings and data. This will make it easier to determine which columns need to be marked as headers in the HTML. From there, you can click on the table properties option next to the table, and check the box next to “Show caption”. Then, click “save”.
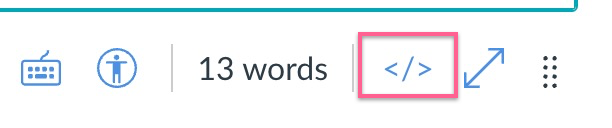
Now, we can start editing the HTML. Click on the HTML button in the bottom right corner to switch to the HTML editor. It should look like this:
Next to the opening table tag, you will see a tag that says:
<caption></caption>
This is where you will put the title of your Table. You will need to make sure all of the headers in your table are marked as header cells, instead of data cells. In HTML, <th></th> is a header cell, and <td></td> is a data cell. The contents of the cell are between these brackets, so use that to help yourself find the correct tag. For example, the first cell in our table says “Name,” and we’ll need to mark it as a header cell. The line of HTML we are looking for is:
<td style=”width: 33.3113%;”>Name</td>
To mark it as a header, change the <td> to <th>, like this:
<th style=”width: 33.3333%;”>Name</th>
You should do this for the headers of both rows and columns. In this example, we’ll need to mark the cells containing “Name”, “Age”, and “Birthday”, as well as the ones containing “John” and “Jane”.
When you think you’ve marked all of your headers correctly, switch back to the RCE to check. Your headers should now be bolded and centered within the cell.
From there, you’ll need to tell the HTML which headers are for rows, and which headers are for columns. That tells screen readers how they should read the data in a way that makes sense to people who can’t see it. To do that, switch back to the HTML editor.
For every header that heads a column, add:
scope=”col”
For every header that heads a row, add:
scope=”row”
For example, the line for our “Name” cell should now look like this:
<th scope=”col”style=”width: 33.3333%; “>Name</th>
Once you’ve added a scope value to each header cell, you’re done! You can now continue editing your page in the RCE and publish when ready.
Creating Customizable Home Page Tabs
Want to create a tab template for a project or assignment with multiple components? You've come to the right place. The Customizable Home Page Tabs (sometimes called CHPT) in Canvas is the place where students can find tasks and assignments created by the instructor for the week. It's also where they can find their instructor's contact information.
Below is the base HTML code that you can copy and paste right into your Canvas course page.
Please note that this is the base to your template. You will need to manually add any further information to each tab/description to customize it to your liking.
<div class="enhanceable_content tabs">
<ul>
<li style="background-color: #ff5733;">
<span style="color: #000000;"><strong>
<a style="color: #000000;" href="#fragment-1">Tab 1</a>
</strong></span>
</li>
<li style="background-color: #ffbd33;">
<span style="color: #000000;"><strong>
<a style="color: #000000;" href="#fragment-2">Tab 2</a>
</strong></span>
</li>
<li style="background-color: #dbff33;">
<span style="color: #000000;"><strong>
<a style="color: #000000;" href="#fragment-3">Tab 3</a>
</strong></span>
</li>
<li style="background-color: #33ffbd;">
<span style="color: #000000;"><strong>
<a style="color: #000000;" href="#fragment-4">Tab 4</a>
</strong></span>
</li>
</ul>
<div id="fragment-1">
<span style="font-size: 14pt;">
<span style="font-family: inherit;"><strong>Tab 1 Breakdown:</strong></span>
</span>
<br />
<span style="font-size: 14pt;">
<span style="font-family: inherit;">Tab 1 - Description here.
<br />
</span>
</span>
</div>
<div id="fragment-2">
<span style="font-size: 14pt;">
<span style="font-family: inherit;"><strong>Tab 2 Breakdown:</strong></span>
</span>
<br />
<span style="font-size: 14pt;">
<span style="font-family: inherit;">Tab 2 - Description here.
<br />
</span>
</span>
</div>
<div id="fragment-3">
<span style="font-size: 14pt;">
<span style="font-family: inherit;"><strong>Tab 3 Breakdown:</strong></span>
</span>
<br />
<span style="font-size: 14pt;">
<span style="font-family: inherit;">Tab 3 - Description here.
<br />
</span>
</span>
</div>
<div id="fragment-4">
<span style="font-size: 14pt;">
<span style="font-family: inherit;"><strong>Tab 4 Breakdown:</strong></span>
</span>
<br />
<span style="font-size: 14pt;">
<span style="font-family: inherit;">Tab 4 - Description here.
<br />
</span>
</span>
</div>
</div>
Once you copy the above HTML code, you can paste it into your Canvas page by switching to the html editor.
Each tab section that you'll want to customize will begin with a <div> tag and end with a </div> tag. For example:
That’s all there is to it!
There are, of course, many more ways you can customize your Canvas LMS course pages by using HTML. Hopefully the couple shown above were a helpful starting point. So get right into your Canvas course, play around with the HTML and RCE and see what you can come up with.